React Render HTML
React renders HTML to the web page by using a function called ReactDOM.render().
ReactDOM.render()
This function takes two arguments, HTML content which you want to show on the page and the HTML element where you want to put the HTML content (first argument).
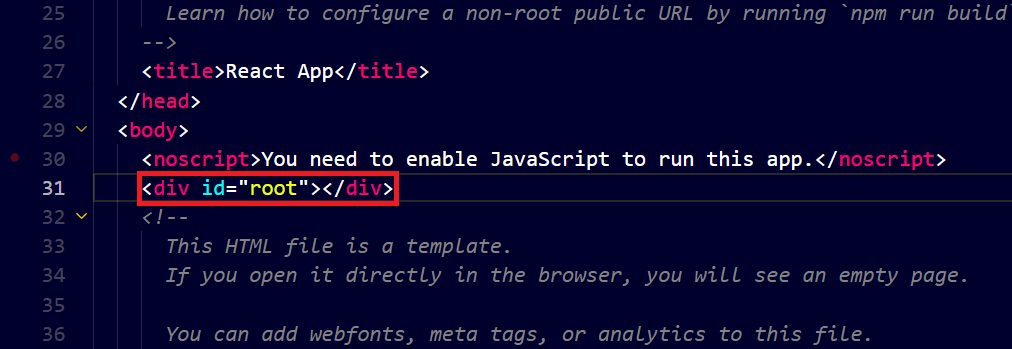
But where will it find that element? It will find it inside "index.html" located in the "public" folder. There you will notice a div with id "root". That is where all this will be rendered!
ReactDOM.render(<p>Hello</p>, document.getElementById('root'));