Navigation Bar
A navigation bar (navbar) is one of the most common components of a website. It helps users move around different sections of a site easily. In this tutorial, we’ll create a horizontal navigation bar similar to the one you shared.

First, we will create a <nav> element in HTML and then add the attributes to it. Later the CSS would be applied.
Step 1: Create the HTML Structure
We’ll use the <nav> element to define our navbar. Inside it, we’ll place links <a> that serve as navigation items.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Navbar Example</title>
</head>
<body>
<!-- Navigation Bar -->
<nav>
<a href="#" class="Icon">CodeWithHarry</a>
<a href="#">Home</a>
<a href="#">Courses</a>
<a href="#">Tutorial</a>
<a href="#">Blog</a>
<a href="#">Contact</a>
</nav>
</body>
</html>
Step 2: Add CSS Styling
Now, let’s style the navbar to look clean and professional.
/* Reset default margin/padding */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Navbar container */
nav {
background-color: black;
display: flex;
align-items: center;
padding: 15px;
}
/* Navbar links */
nav a {
color: white;
text-decoration: none;
padding: 10px 20px;
font-size: 18px;
transition: background 0.3s ease;
}
/* Hover effect */
nav a:hover {
background-color: #444;
border-radius: 5px;
}
/* Logo/Icon link */
.Icon {
font-weight: bold;
font-size: 22px;
color: yellow;
margin-right: auto; /* pushes other links to the right */
}
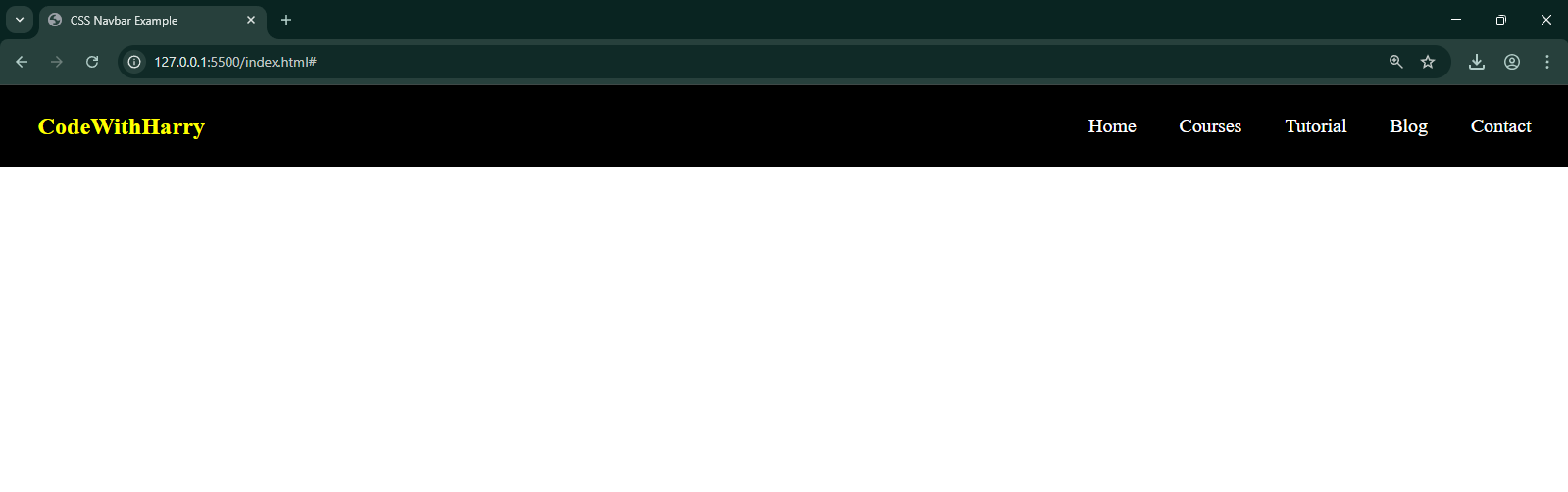
Output:

Final Code (Full Example)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Navbar Example</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
nav {
background-color: black;
display: flex;
align-items: center;
padding: 15px;
}
nav a {
color: white;
text-decoration: none;
padding: 10px 20px;
font-size: 18px;
transition: background 0.3s ease;
}
nav a:hover {
background-color: #444;
border-radius: 5px;
}
.Icon {
font-weight: bold;
font-size: 22px;
color: yellow;
margin-right: auto;
}
@media (max-width: 600px) {
nav {
flex-direction: column;
align-items: flex-start;
}
nav a {
display: block;
width: 100%;
}
}
</style>
</head>
<body>
<nav>
<a href="#" class="Icon">CodeWithHarry</a>
<a href="#">Home</a>
<a href="#">Courses</a>
<a href="#">Tutorial</a>
<a href="#">Blog</a>
<a href="#">Contact</a>
</nav>
</body>
</html>