CSS Colors
The color property of CSS helps to set the color of the HTML element(s). This helps to set the foreground color of text, text decorations, and borders.
Syntax:
/* Syntax
selector {
color: value
}
*/
selector {
/* colorname can be any colour, such as red, blue, yellow, purple, green, etc. */
color: colorname
}Note: In CSS we use color, not colour.
Example:
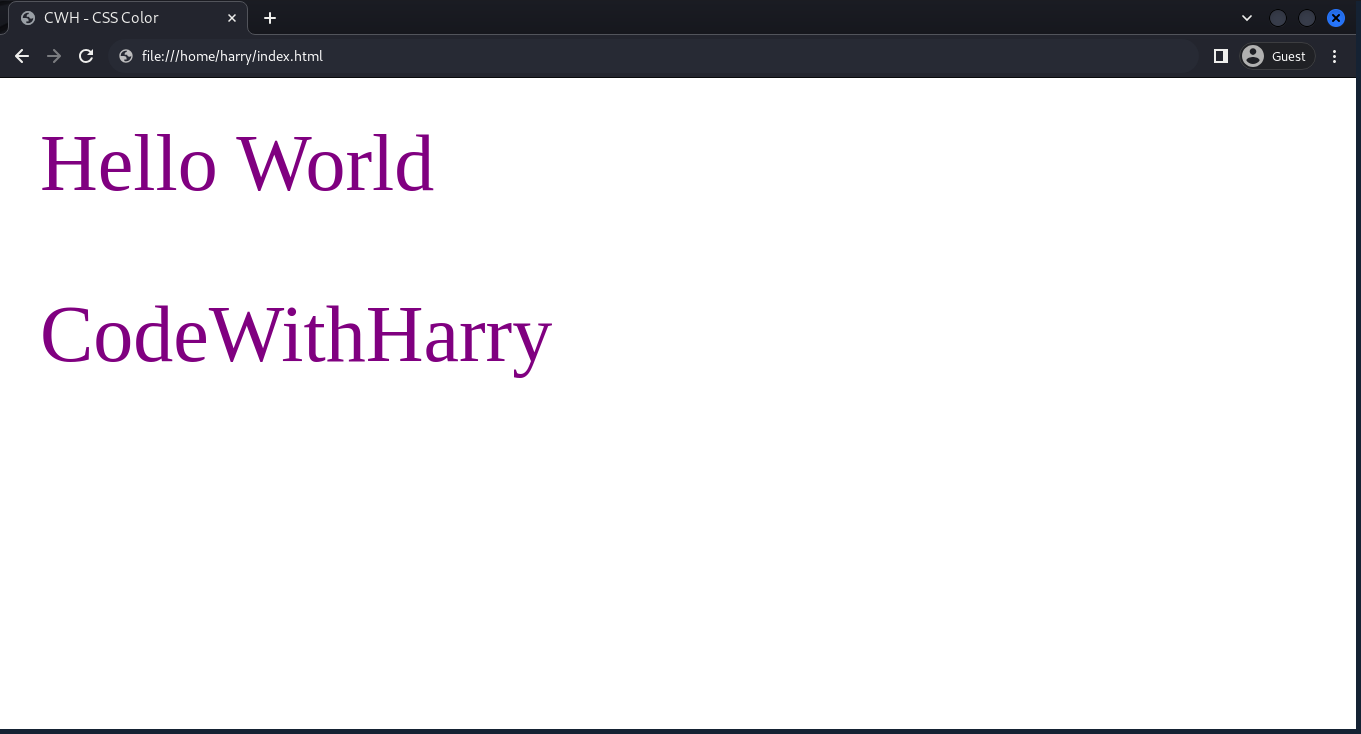
<head>
<style>
p {
color: purple;
}
</style>
</head>
<body>
<p>Hello World</p>
<p>CodeWithHarry</p>
</body>
</html>Output:

There are many ways to set the property-value of color, with some of the most common listed below.
Hexadecimal notation:
The hex code consists of a hash(#) symbol followed by six characters. These six characters are arranged into a set of three pairs (RR, GG, and BB).
Each character pair defines the intensity level of the colour, where R stands for red, G stands for green, and B stands for blue.
The intensity value lies between 00 (no intensity) and ff (maximum intensity).
Breaking the Character Set (RRGGBB):
- RR: RR defines the intensity of color red, ranging from 00 (no red) to FF (maximum red).
- GG: GG defines the intensity of color Green, with values from 00 (no green) to FF (full green).
- BB: BB defines the intensity of color Blue, varying from 00 (no blue) to FF (full blue).
Syntax:
selector {
color: #RRGGBB;
}Example:
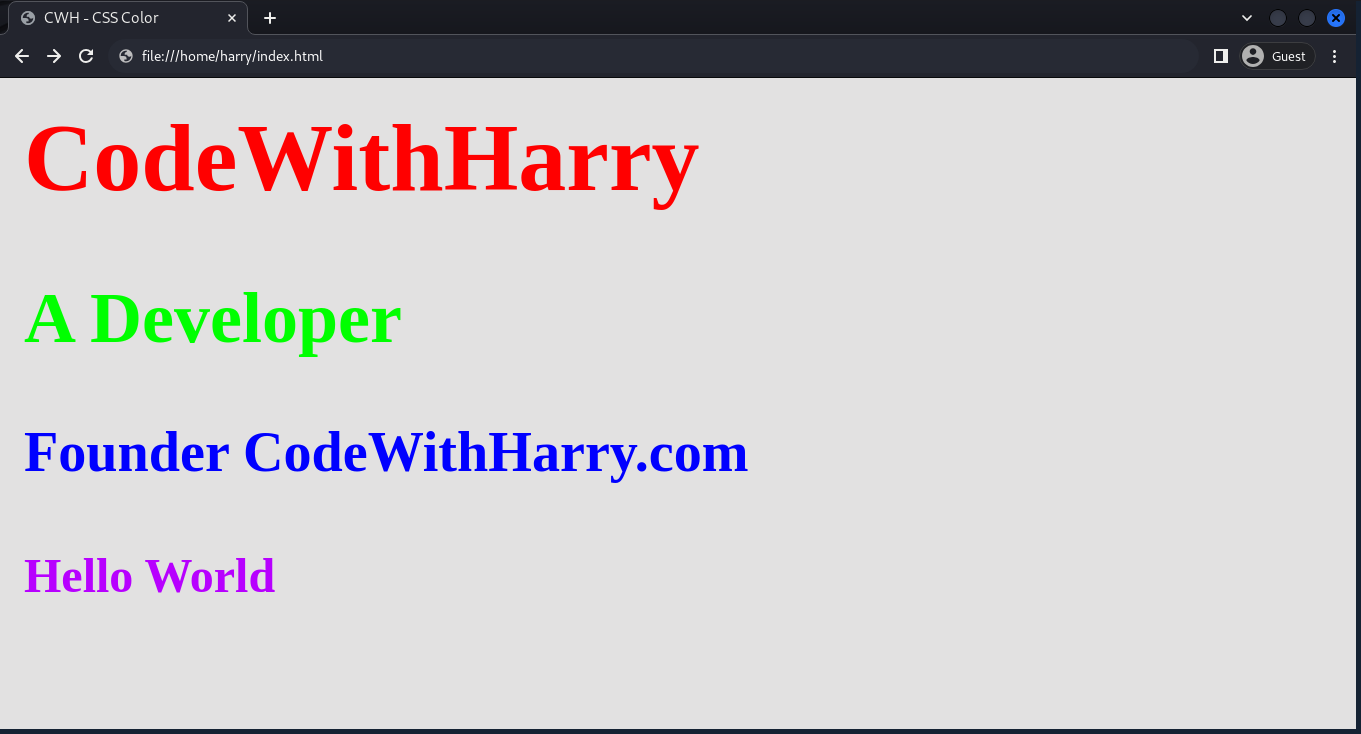
<head>
<style>
h1 {
color: #FF0000;
/*Pure Red*/
}
h2 {
color: #00FF00;
/* Pure Green */
}
h3 {
color: #0000FF;
/* Pure Blue */
}
h4 {
color: #b700ff;
/* Custom Color */
}
</style>
</head>
<body>
<h1>CodeWithHarry</h1>
<h2>A Developer</h2>
<h3>Founder CodeWithHarry.com</h3>
<h4>Hello World</h4>
</body>
</html>Output:

RGB
RGB stands for “Red, Green, Blue,” and it defines the colour value by taking three (red, green, blue) arguments.
Each argument value lies between 0 and 255.
Syntax:
selector {
color: rgb(red, green, blue);
}Example:
<head>
<style>
h1 {
color: rgb(0, 0, 0);
/* red:0, green:0, blue:0 */
}
h2 {
color: rgb(255, 255, 255);
/* red:255, green:255, blue:255 */
}
h3 {
color: rgb(30, 150, 220);
}
</style>
</head>
<body>
<h1>CodeWithHarry</h1>
<h2>A Developer</h2>
<h3>CodeWithHarry.com founder</h3>
</body>
</html>Output:

RGBA
Similar to RGB, in RGBA, a stands for alpha value, which defines the opacity of the color. The alpha value lies between 0 and 1.
Syntax:
selector {
color: rgba(red, green, blue, opacity);
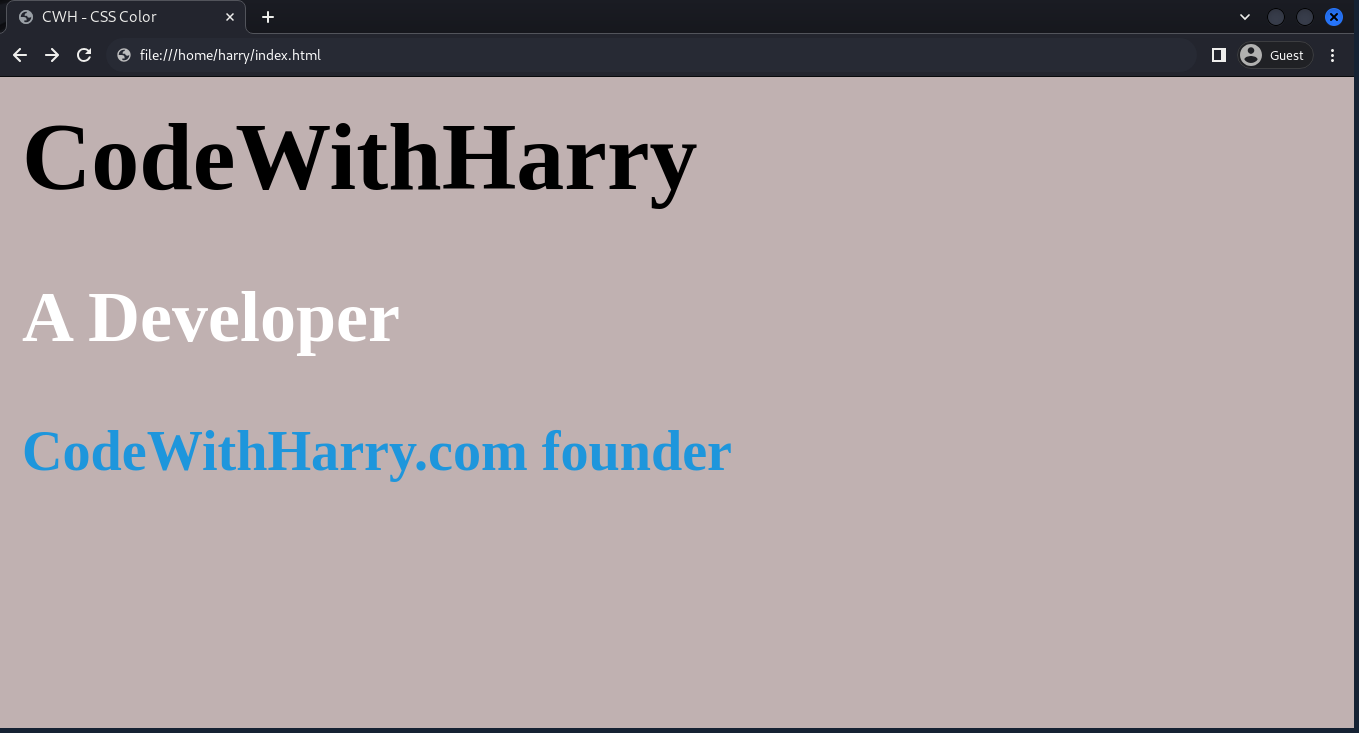
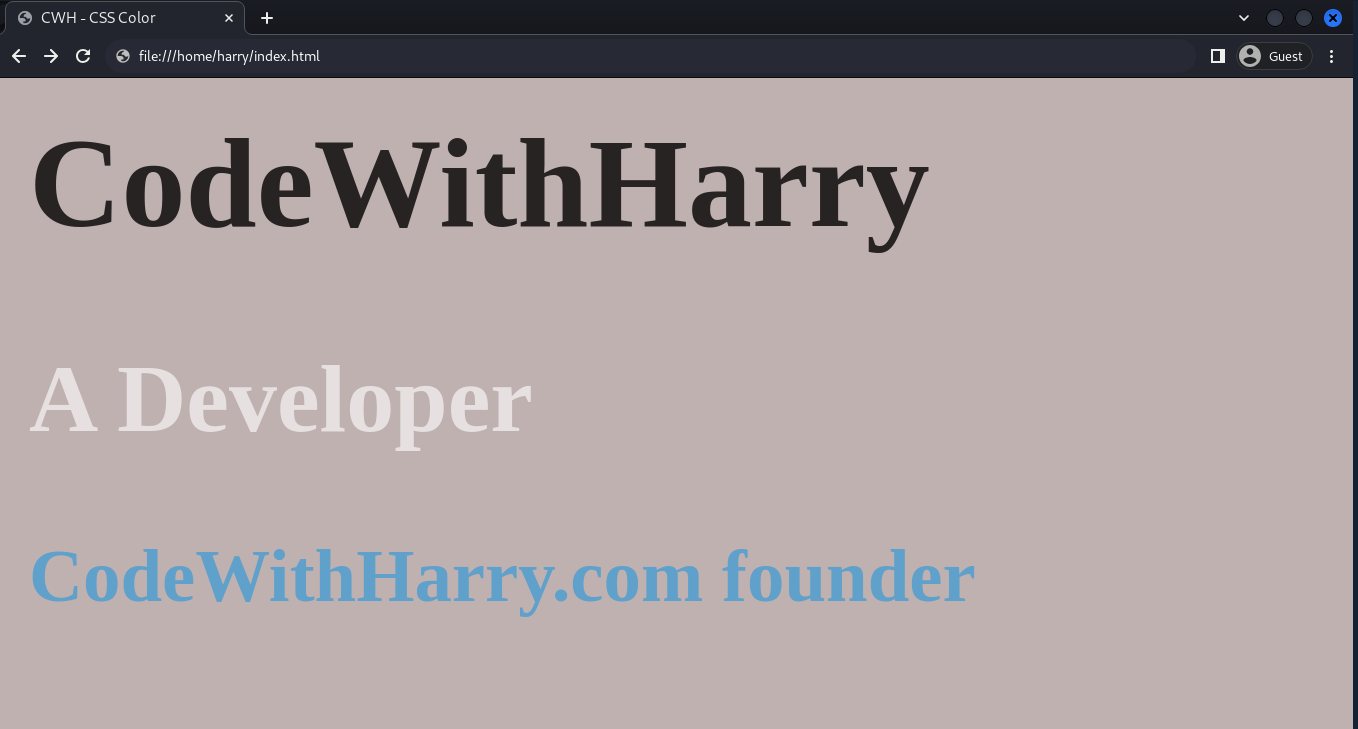
}Example:
<head>
<style>
h1 {
color: rgba(0, 0, 0, 0.8);
/* red:0, green:0, blue:0, Alpha: 0.8 = 80% */
}
h2 {
color: rgba(255, 255, 255, 0.6);
/* red:255, green:255, blue:255 */
}
h3 {
color: rgba(30, 150, 220, 0.6);
/* red:30, green:150, blue:200, alpha:60% */
}
</style>
</head>
<body>
<h1>CodeWithHarry</h1>
<h2>A Developer</h2>
<h3>CodeWithHarry.com founder</h3>
</body>
</html>Output:

HSL
HSL stands for hue, saturation, and lightness. This is another way to set colour properties.
Breaking each keyword:
Hue(h)
- Hue represents the type of color. It is measured in degrees, and its value lies from 0 to 360.
- 0 degree represents black, 120 degree is for green, and 360 degree is for blue.
Saturation (S):
- Saturation controls the intensity or purity of the color. It is measured in percentage, and its value lies between 0% and 100%.
- 0% saturation is no color (grayscale), and 100% saturation is the most intense colour.
Lightness (L):
- Lightness determines how light or dark the colour is. It is measured in percentage, and its value lies between 0% and 100%.
- 0% lightness represents pure black, 50% lightness represents normal colour, and 100% lightness is pure white.
Syntax:
selector {
color: hsl(hue, saturation, lightness);
}Example:
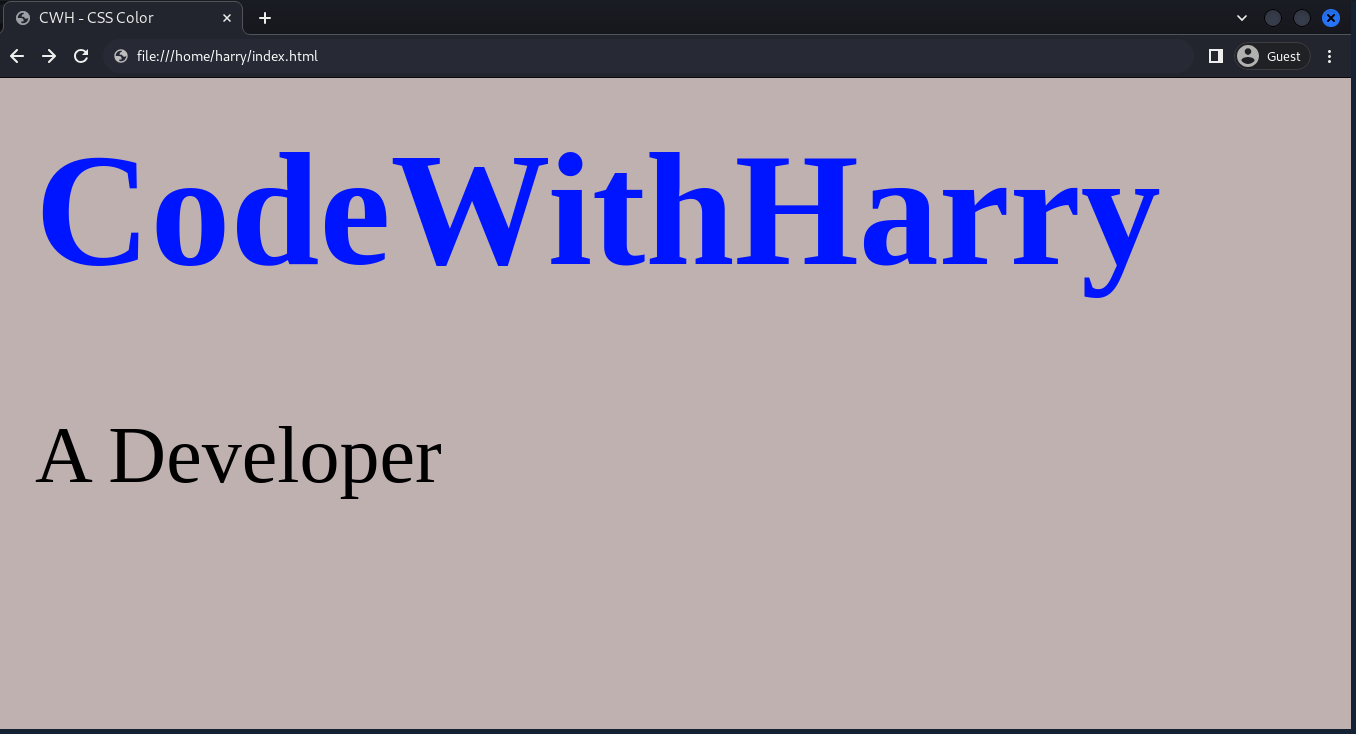
<head>
<style>
h1 {
color: hsl(235, 100%, 50%);
}
p {
color: hsl(0, 0%, 0%);
}
</style>
</head>
<body>
<h1>CodeWithHarry</h1>
<p>A Developer</p>
</body>
</html>Output:

HSLA
HSLA is similar to HSL; here, A stands for alpha value, which is used to set the opacity. Alpha values lie between 0 and 1.
Syntax:
selector {
color: hsla(hue, saturation, lightness, alpha);
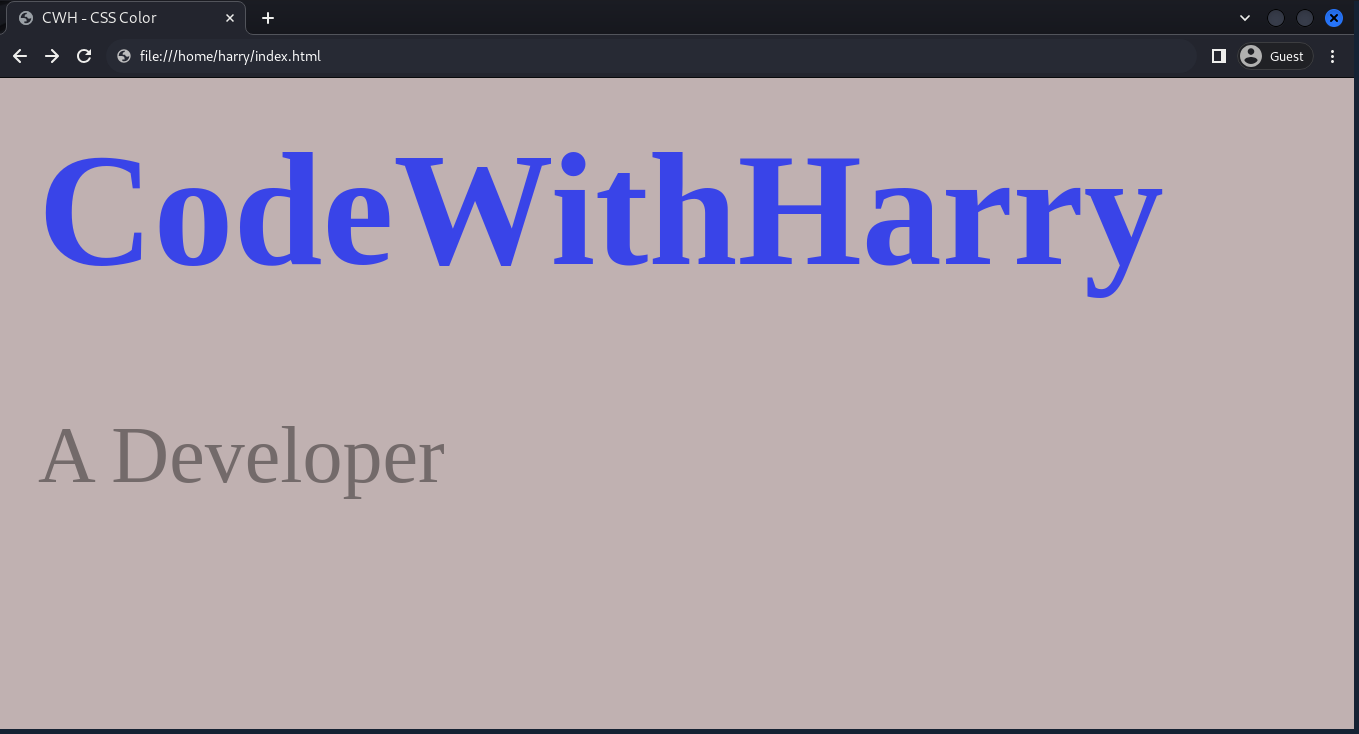
}Example:
<head>
<style>
h1 {
color: hsla(235, 100%, 50%, 0.7);
}
p {
color: hsla(0, 0%, 0%, 0.4);
}
</style>
</head>
<body>
<h1>CodeWithHarry</h1>
<p>A Developer</p>
</body>
</html>Output: